Results
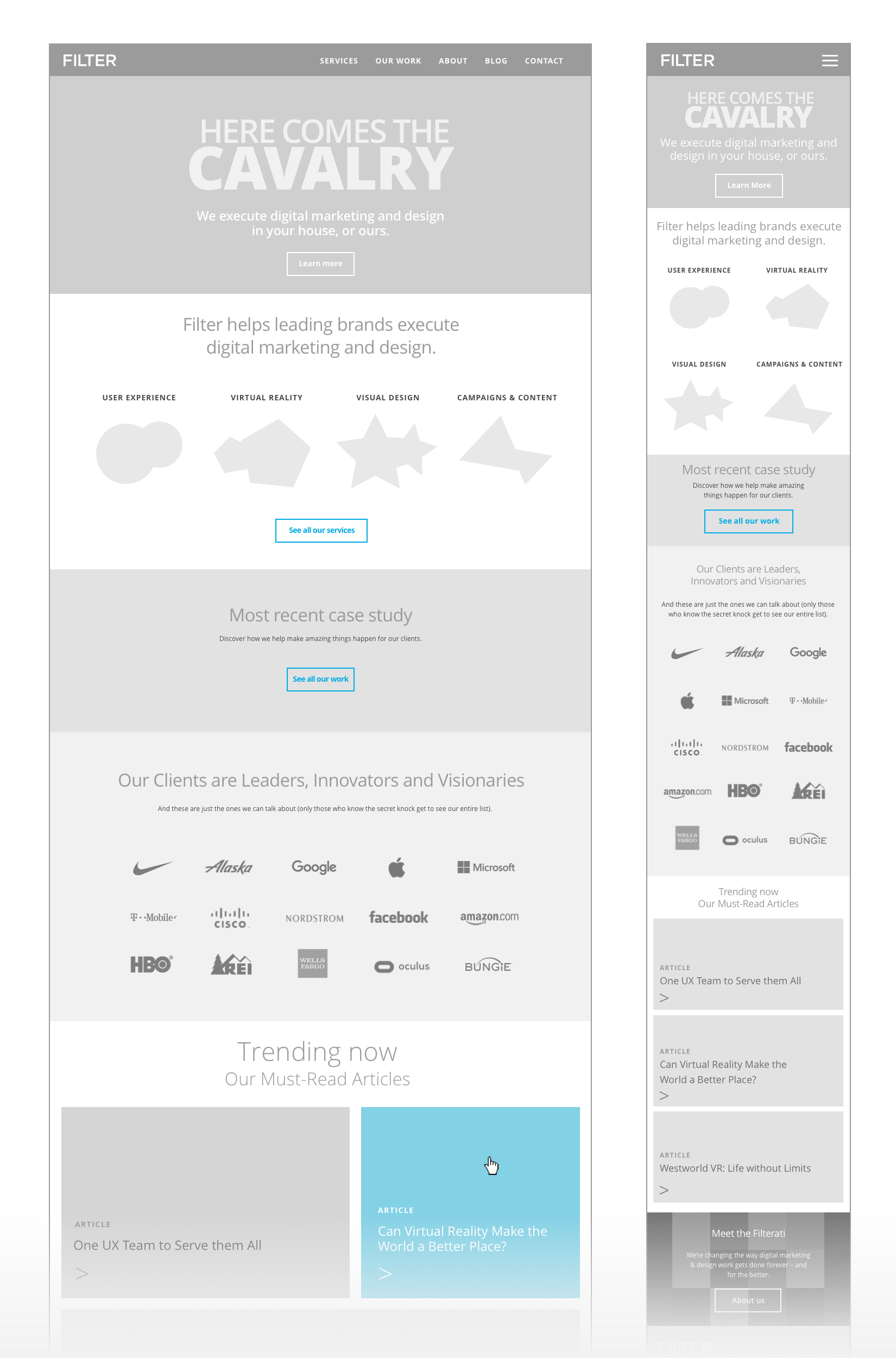
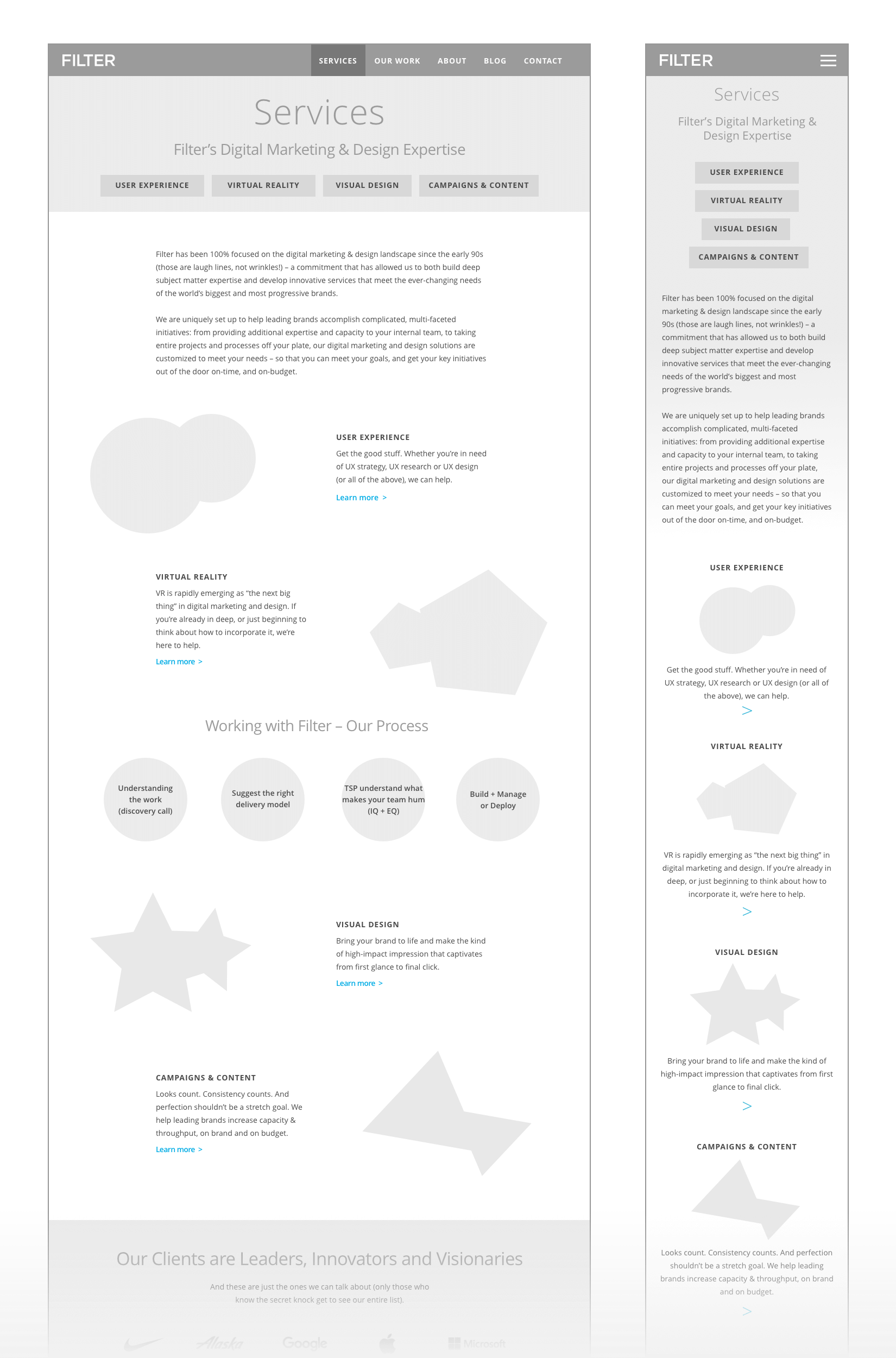
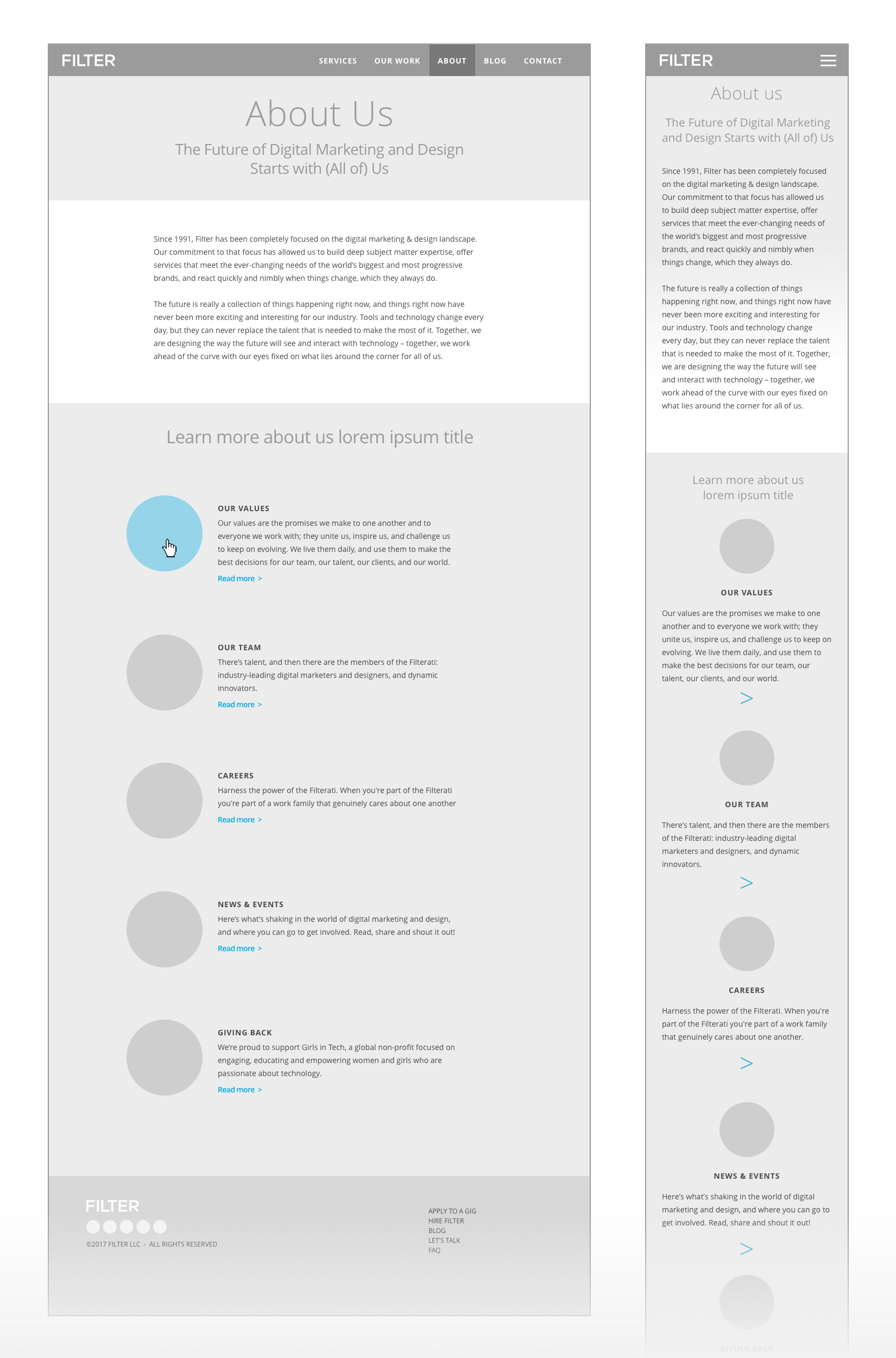
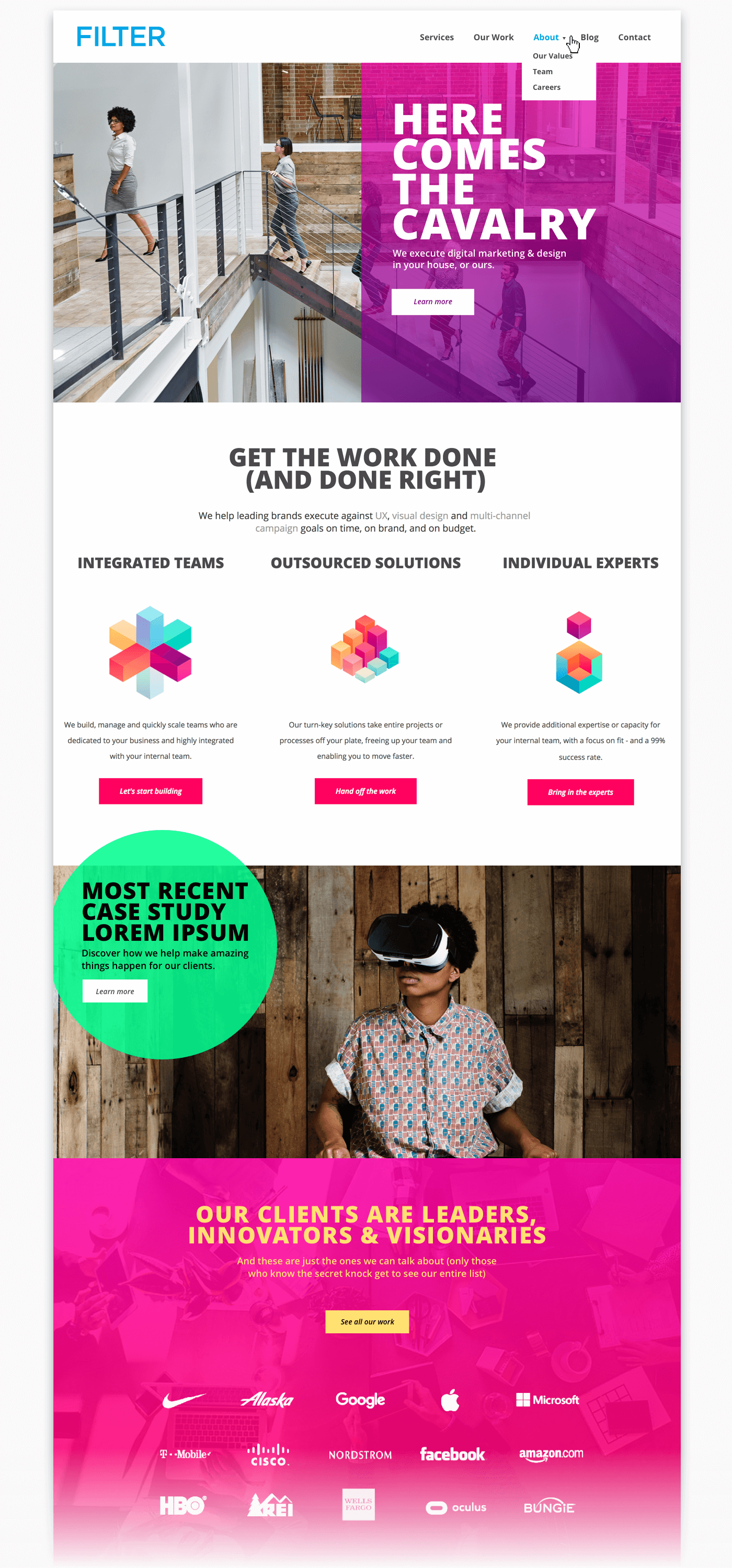
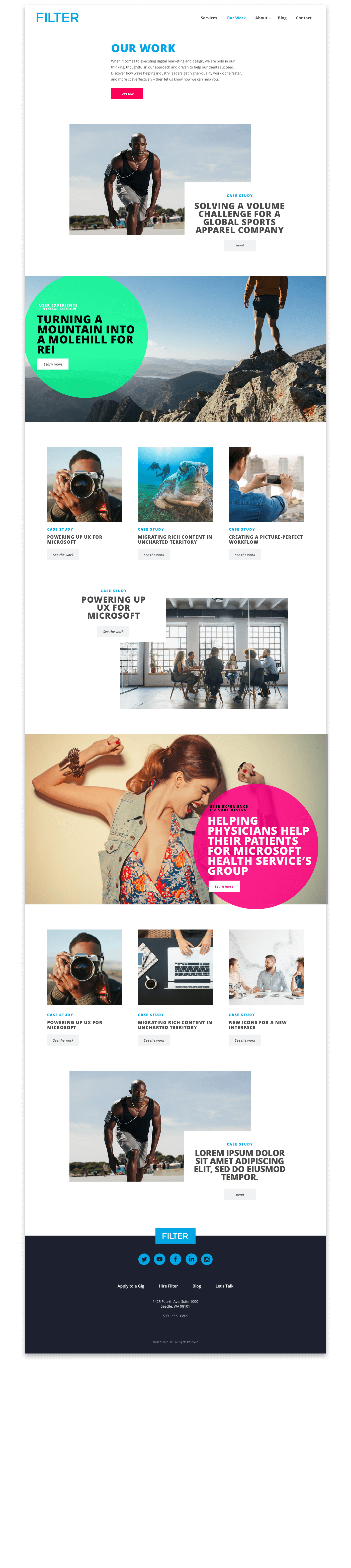
It was a very proud day when Filter Digital officially launched their new web presence, and were eager to flaunt their makeover through social channels.
Sure, this agency now had fresh style, but the redesign most-importantly satisfied a new business strategy. Repositioned as client-focused, the response in client engagement was immediate and substantial, and resulted in building more managed teams, more ace-talent placed, and growth for the agency.
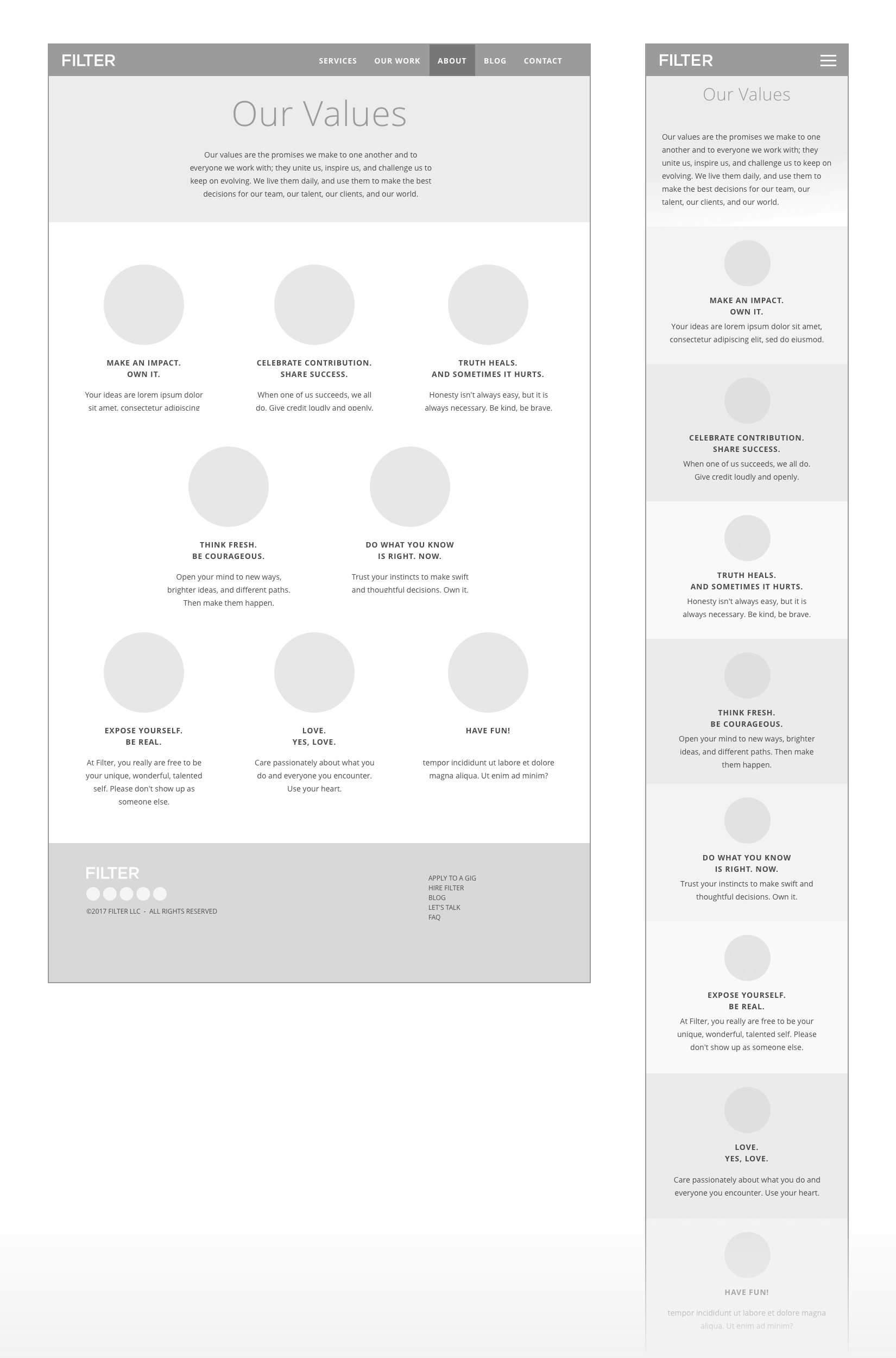
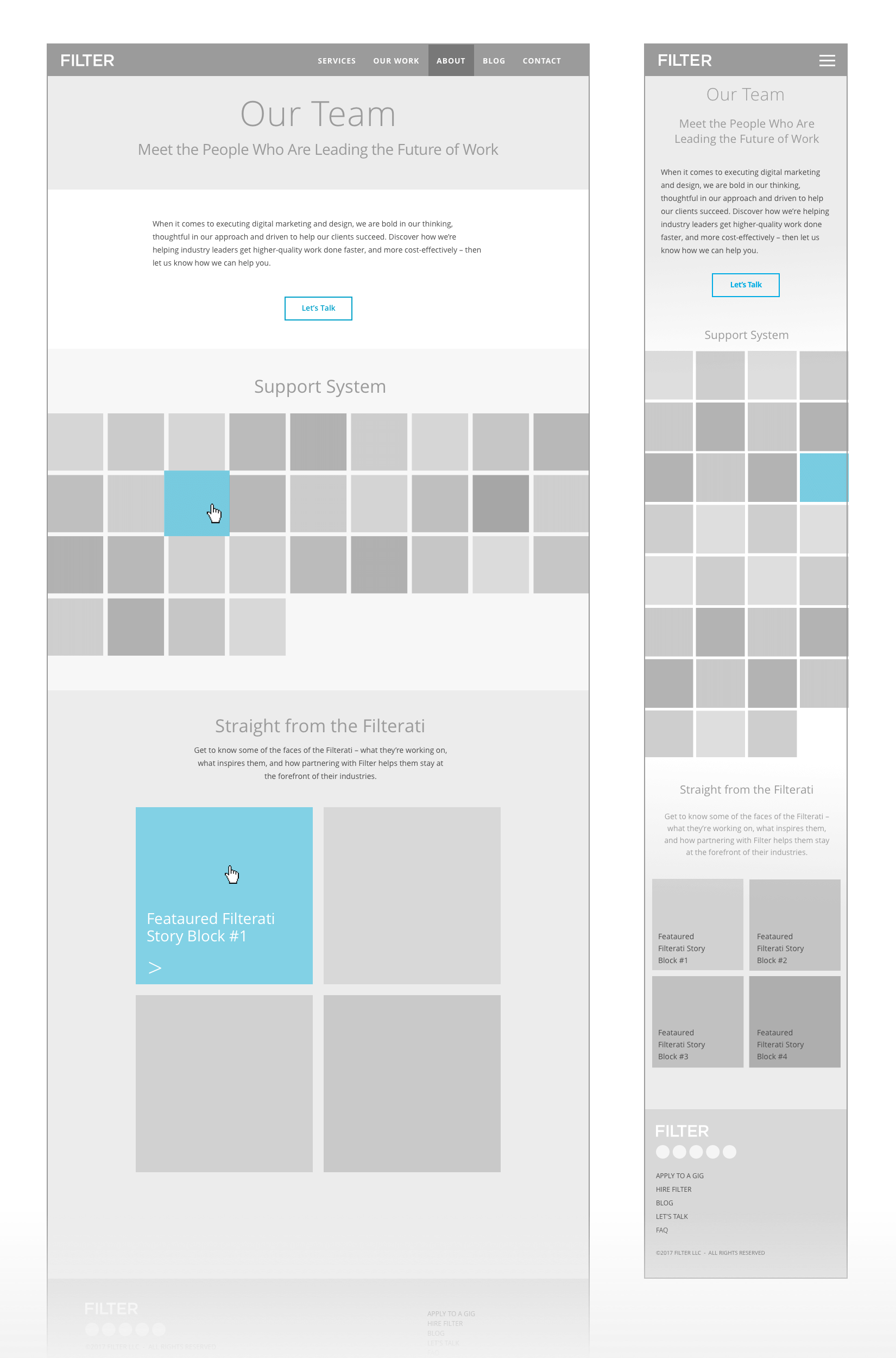
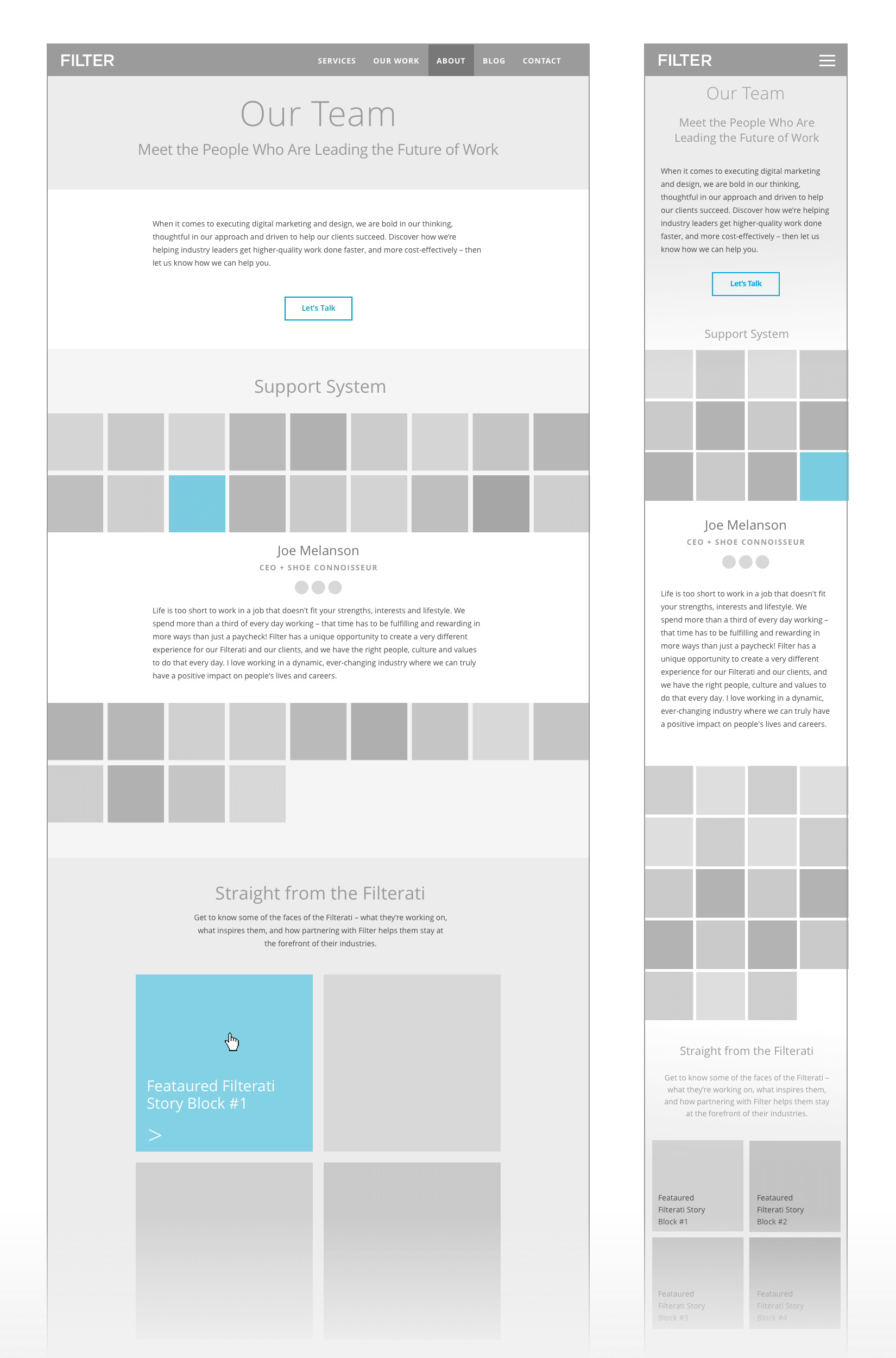
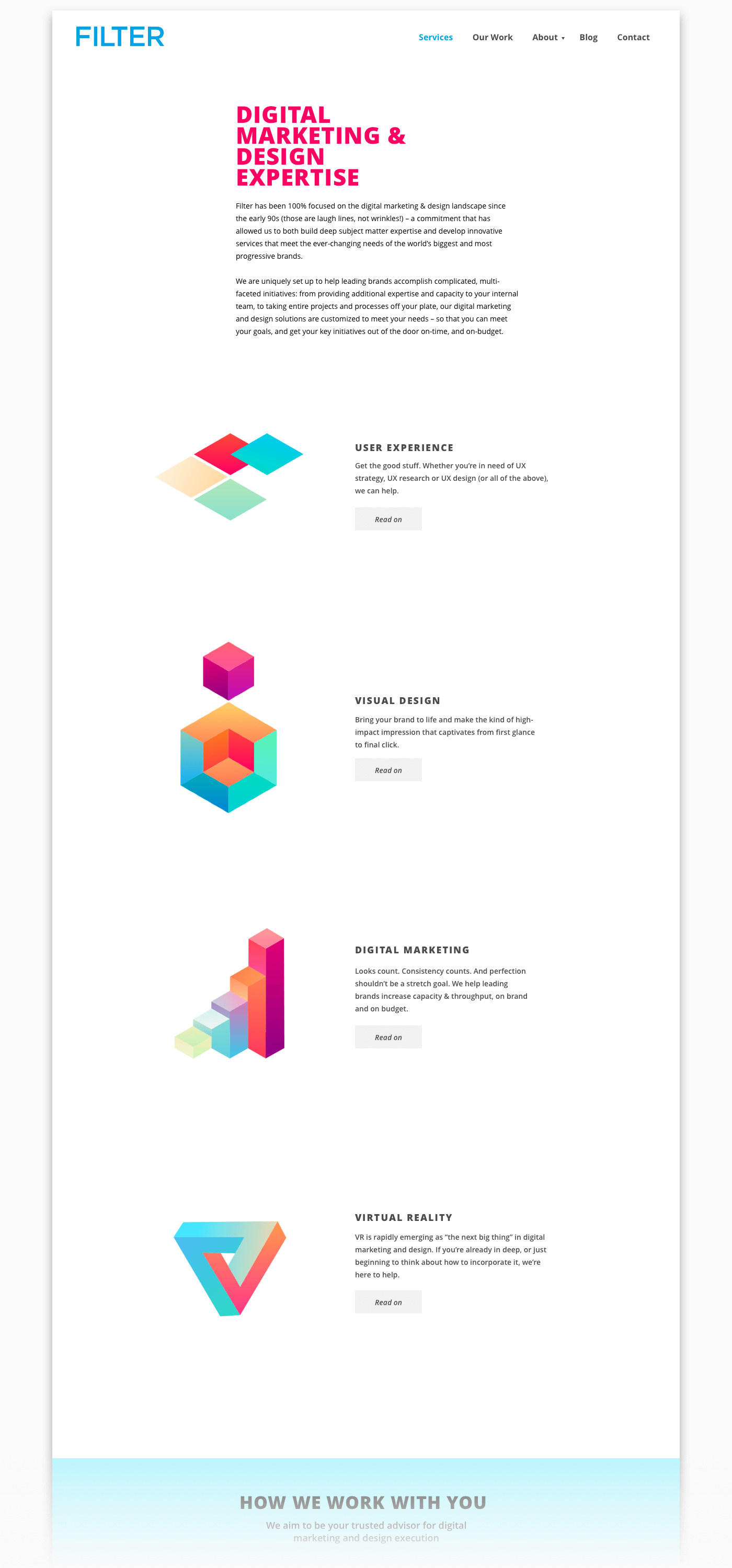
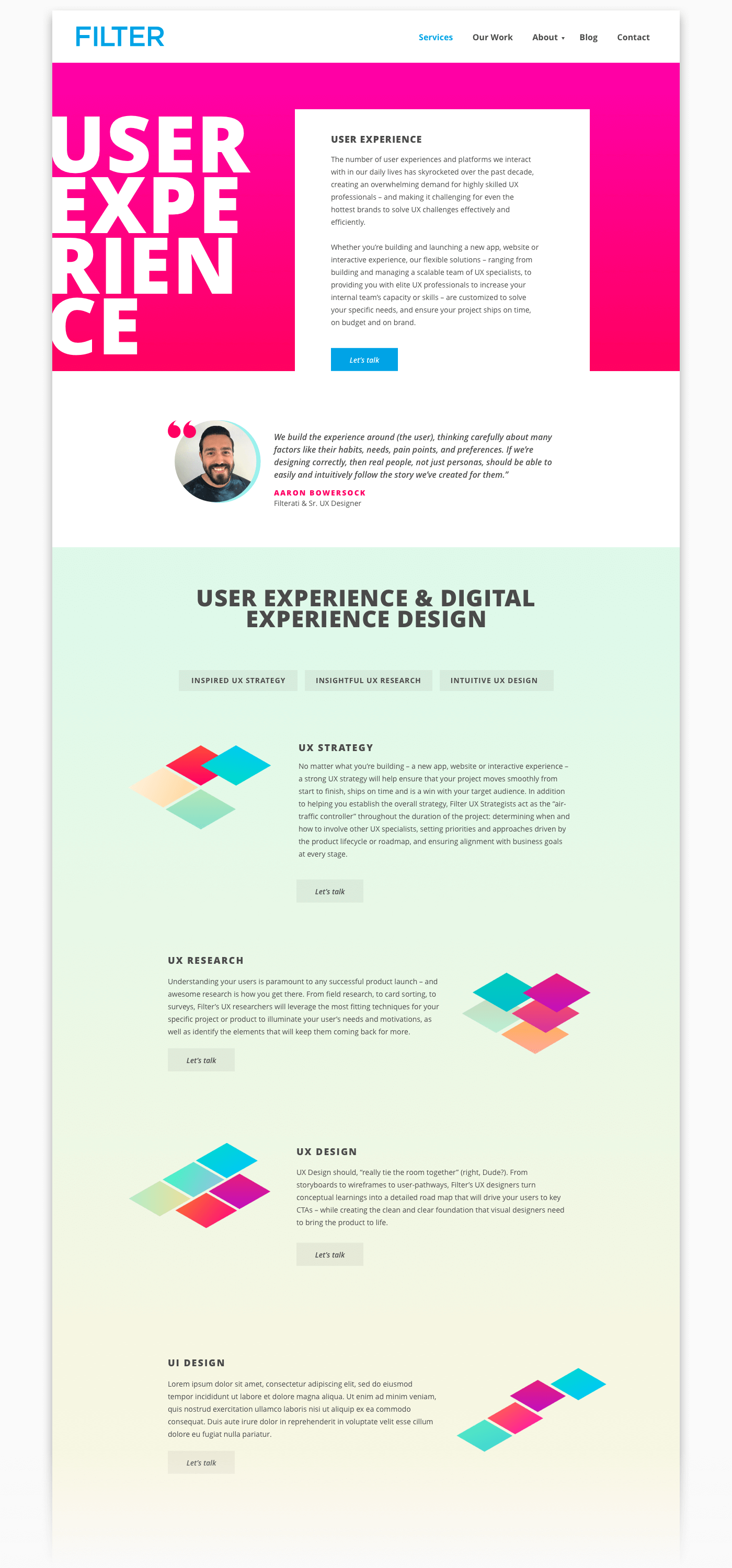
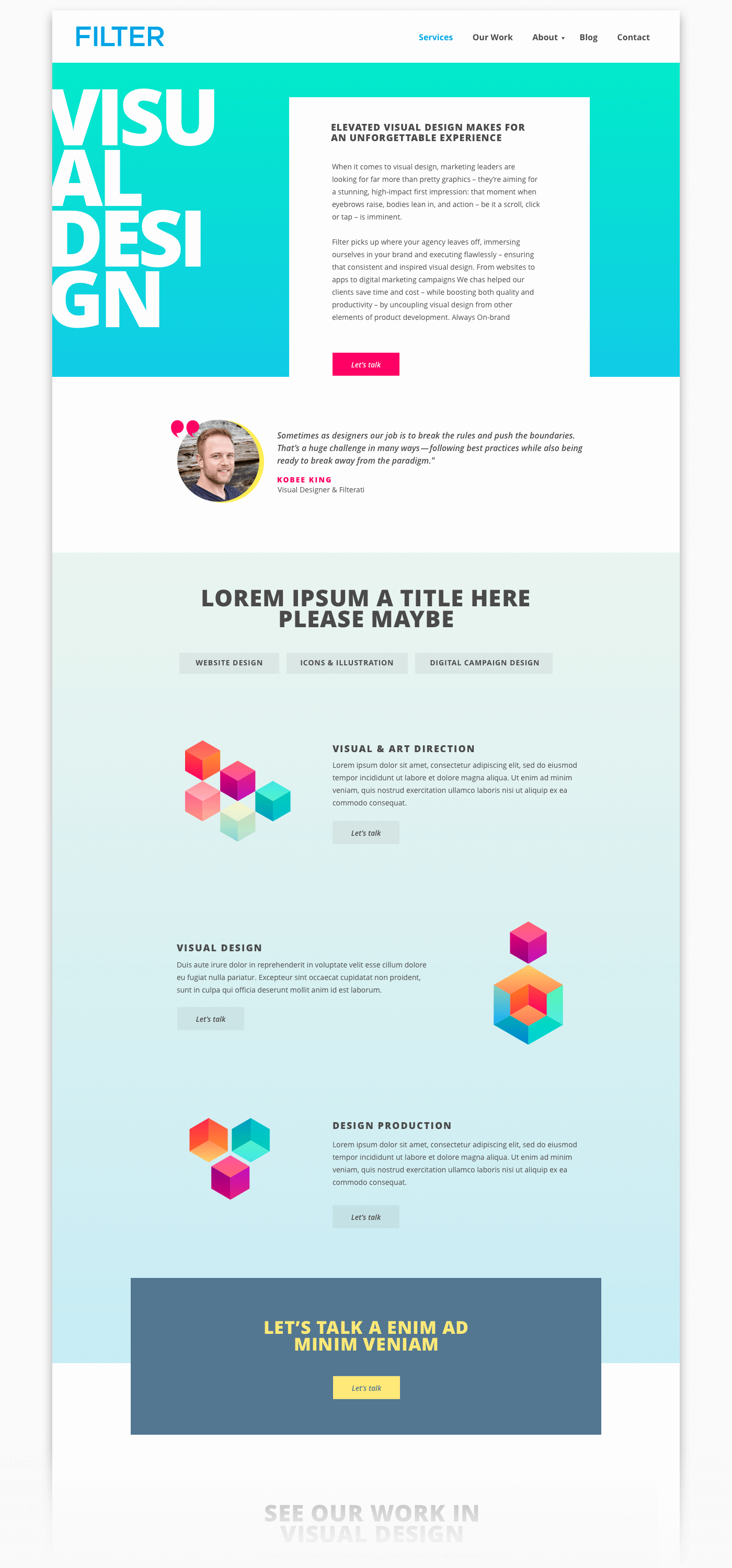
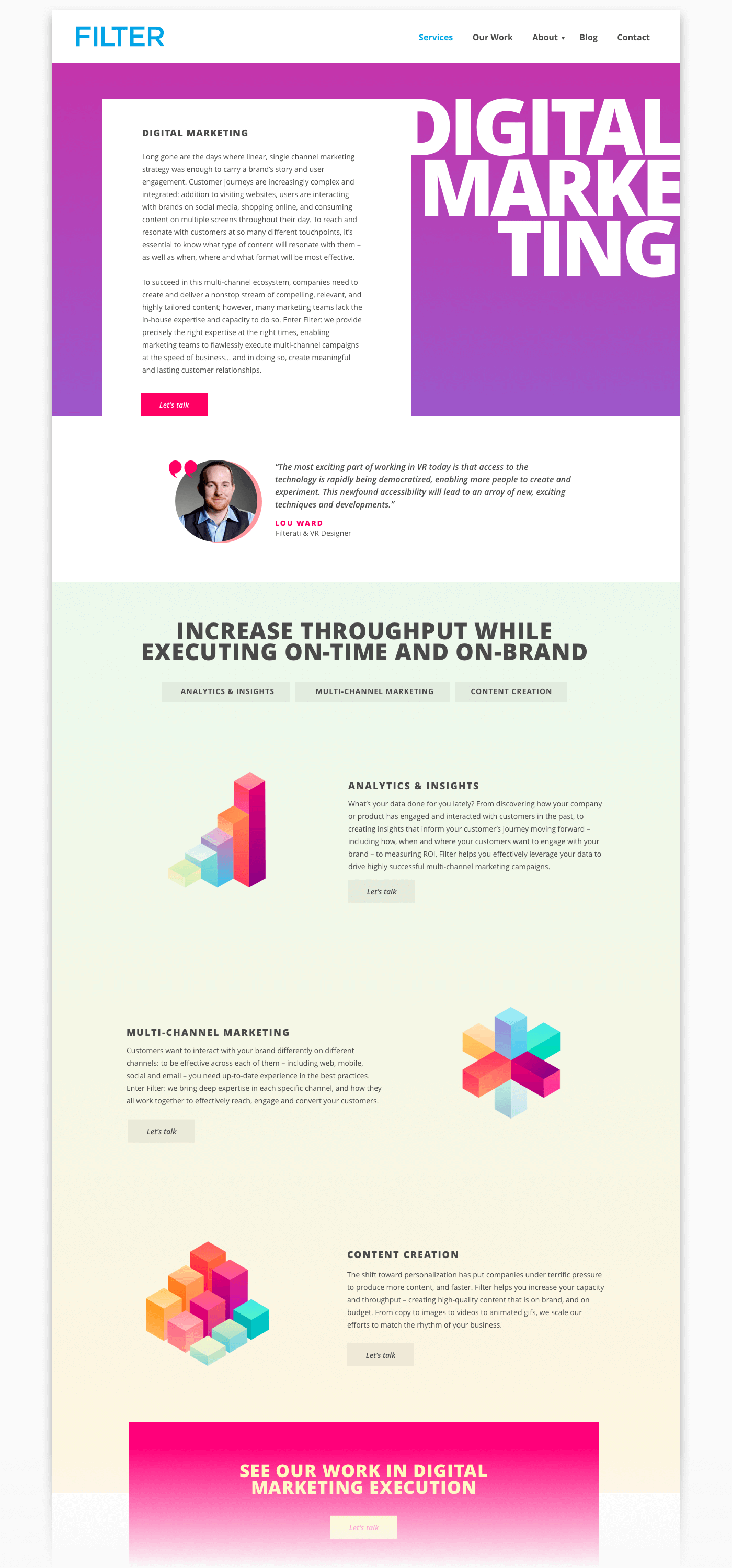
Practically speaking, the new website came with a functionality that was previously non-existent. They now had a CMS and an easily adaptable, flexible template to build and iterate upon, and a variety of graphic elements to assist in telling their story.
I made a significant contribution to the Filter brand. With design choices, evolved and expanded agency brand visual language, color palette & illustration set. Invigorated by the expanded brand colors and graphics, Filter updated their collateral and marketing materials, presentation decks, promotional communications and other collateral were redesigned to match.